自分のブログをスマホで見た時に広告が見切れているのが気になって仕方がないのでいじってみた
今日はちまちまブログをいじっていました
ネットはPCから見ることが多かったのですが最近スマホで見ることが増えてPC立ち上げるのが面倒になってきました。スマホで見てるとはてなブログのデフォルトデザイン使っている人多いんですね。
今日はスマホの文字サイズを小さめに変更。そして以前から気になっていたけどなかなか手を付けられなかった部分をいじりました。備忘録もかねて書いておきます。
目次
今使っているブログテーマ Rouge
私はあれこれためしてこのデザインに落ち着いています。
PCで見た時にタイトルが横に突き抜けないのが一番のお気に入りポイントです。
PCだとこれが最高!なんですがスマホだと記事一覧で見れたりするはてなブログデフォルトがちょっといいなと思ったり。まだまだ試行錯誤中。
Google Adsense広告を載せています
PCでは記事下に横に2つ並んで、スマホだと縦に並ぶようにしています。
下記参照。
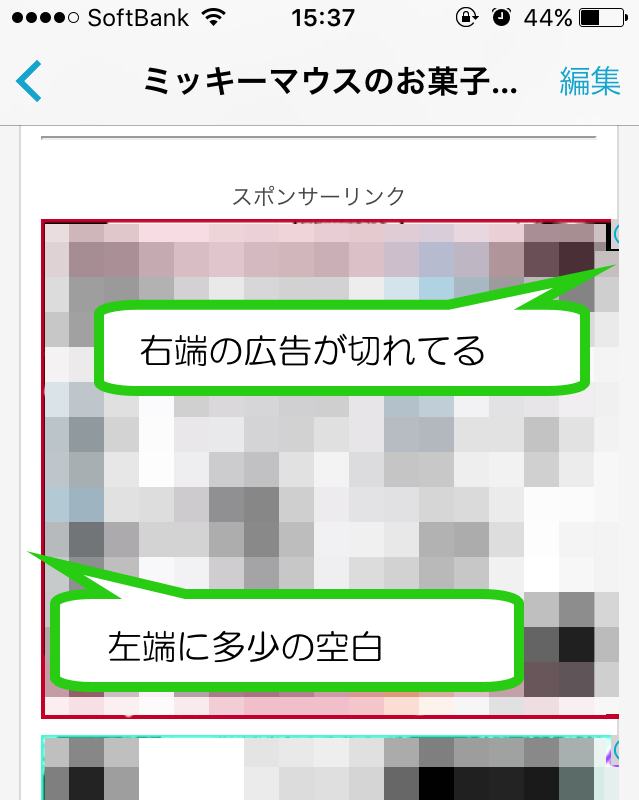
iPhone5sで見ると右端が見切れる

右側が切れてしまいます。
他ブログで時々みる言われているような「ガタガタ」にはならなず、スクロールはまっすぐできるので見た目の問題だけです。
しかもこの問題がおこるのはおそらく画面の横サイズが320のスマホだけです。
iPhone5s使っている人は減ってきていますがなにより自分が使っています。自分のブログをスマホで見るたびに感じる気持ち悪さ。すっきりしない!
広告を左に寄せてみる
左側に空白があるからそのぶん寄せたらいいんじゃない?と思って挑戦。
参考にしたのは上記にも貼った「広告表示について」です。
追加したCSS
ads_bottomは参考記事のをそのまま使ったのでここでもそのまま。
@media (max-width: 340px) {
.ads_bottom {
width: 320px;
position: relative;
left: -10px;
}
}
これで幅が340以下の場合、広告が左にピッタリくっついた状態のはずです。
iPhone6などでは左にくっついていないけど広告は左寄りになっているのではないかと思います。
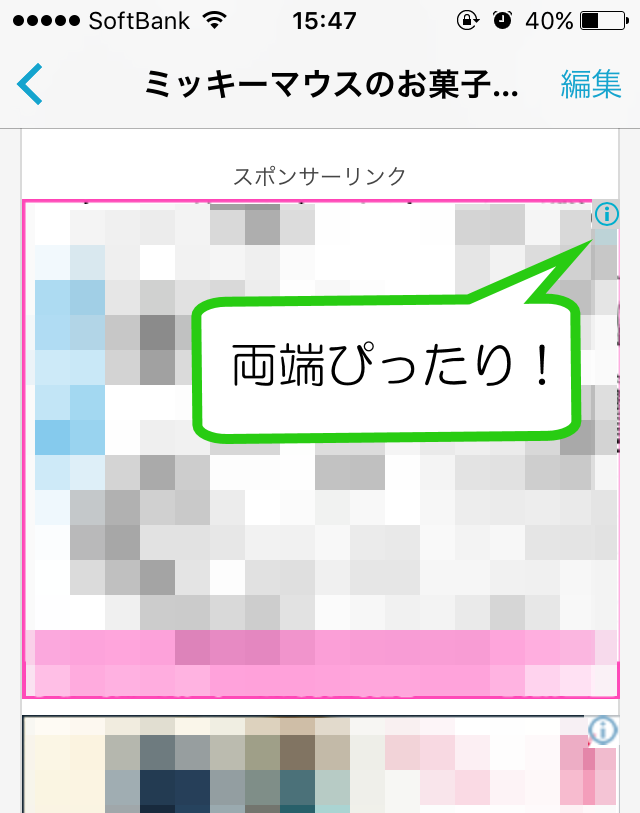
見え方(iPhone5sの場合)

できた!
「i」マークも全部見えるようになりました!
ピッタリ!スッキリ!キモチいい!!
課題
問題は5s(320)より大きなサイズ(5sを横向きにしたり6とか)の場合に左に寄った広告になってしまうこと。
なんとか真ん中に合わせらせないか頑張ってみましたが今回は諦めましたw
他にも何か変だとかあればコメントいただけると嬉しいです。
その他
- ソースコード書くときせっかくなのでもっと見やすくしたい(Syntax Highlighterかな)
- 目次初めて使ったけどわかりにくいのでわかりやすくしたい
参考
横スクロールが発生してガタガタになっている場合
こちらのブログ参照
真っ先にこちらのブログを試してみたのですが私の場合は変化なしでした。